どうも、ヤツです。
ブログ書いてて、楽しいなって思うとき新しいツールを使えるようになったり、ブログに対する理解が一歩前進したりと、成長があったときなんですよね。
そしてその成長が成果として、自分に返ってくることを想像することが何より好きかもしれません。
なお僕は会社でも同じモチベーションでやれるかと言われたら”そうではなくなりました。
スキルがあって仕事も効率化して速くこなせる人がいるとしても、上手く使われるだけで本人にメリットないんですよね、あってもボーナスの査定が上がるぐらいで、マジ極小、、、
ほんと、会社への貢献度(金額)が増すほど仕事増えるけど、インセンティブが無いことほど、やる気無くすことは無いですよね。かといってリスクは負いたくない〜、、、ぶつぶつ、、、
さて、タイトルとは逸れましたので、軌道修正します。今回はブログ運営にお役立ちしそうなネタを1つ紹介します。
といっても、僕オリジナルではなく、他の方の記事をブログ初心者でも分かるように、自分なりにコンパクトに纏めただけです。少しでも参考になればと。
【ブログ】ワードプレスで作る会話形式の吹き出し
始めに言っておきます、これはウェブメディア「MORIAWASE」の運営者である”シェフ”さんのコードを用いた会話形式の吹き出しの作り方です。作り方の元はシェフさんの、「WordPressで会話風の画像とテキストをコピペで簡単表示!」です。
*途中、3箇所ほどコードを貼り付ける必要がありますが、著作権の関係から上記のURLからコードの参照をお願いします。
なぜ、この記事を書いたのかは、ブログ素人的に、コードを貼り付ける場所を迷ったりしたので、誰でも簡単に、脳みそ停止させて会話形式を作れるようにすることが目的です。
さて、準備はいいですか、脳みそ停止させてください。ではどうぞ!
①TinyMCE Templatesをインストールする。
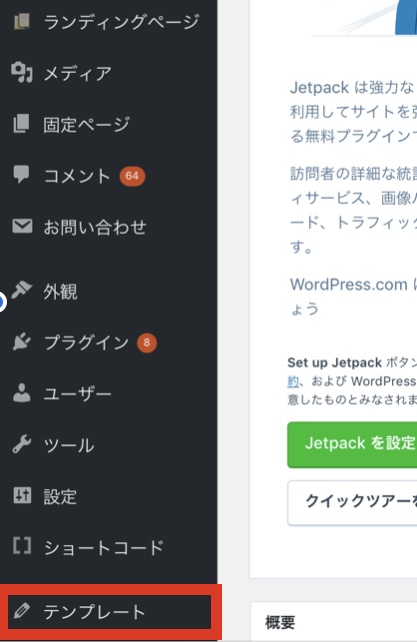
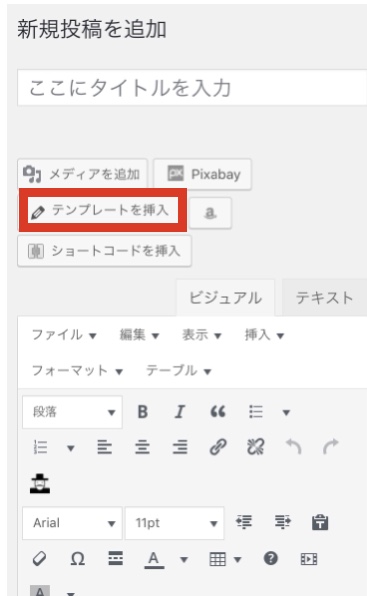
②ワードプレスの「投稿」欄に、「テンプレート」という項目ができるのでクリックする。
こんな感じでは表示されてるはずです↓↓↓

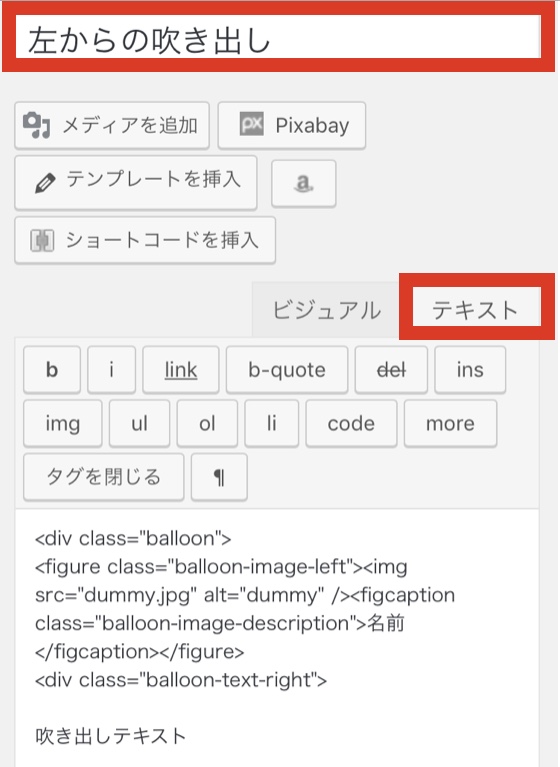
③タイトルに「左からの吹き出し」と書いて「テキストモード」で”シェフ”さん作のコードをコピペ、「公開」ボタンを押す。

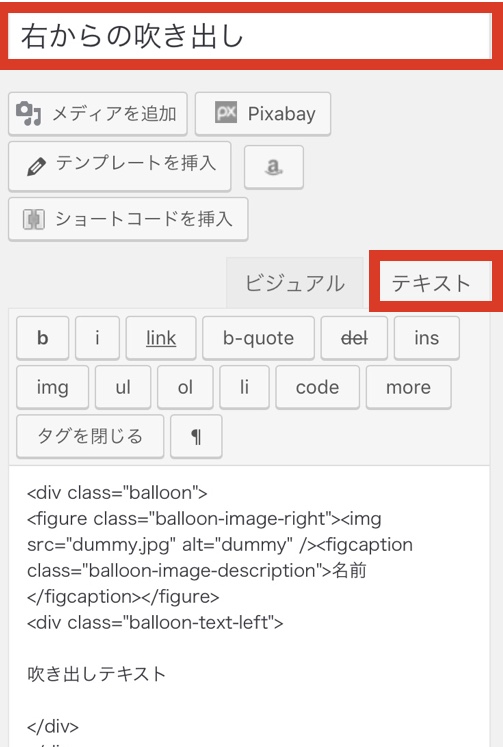
④タイトルに「右からの吹き出し」と書いて「テキストモード」で同様にコードをコピペ、「公開」ボタンを押す。

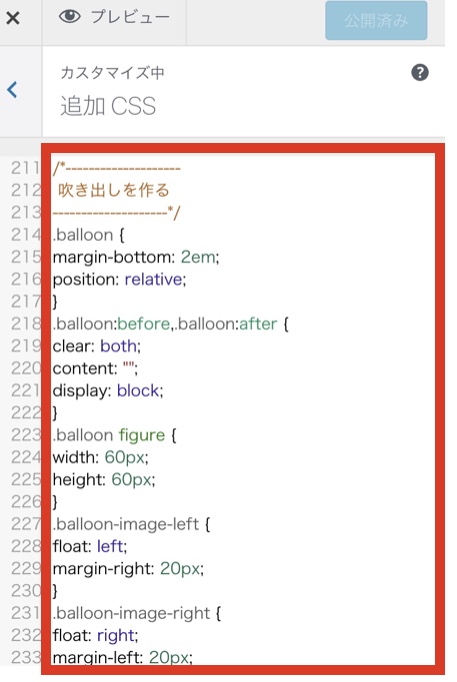
⑤同様にコードをスタイルシートに貼り付ける。
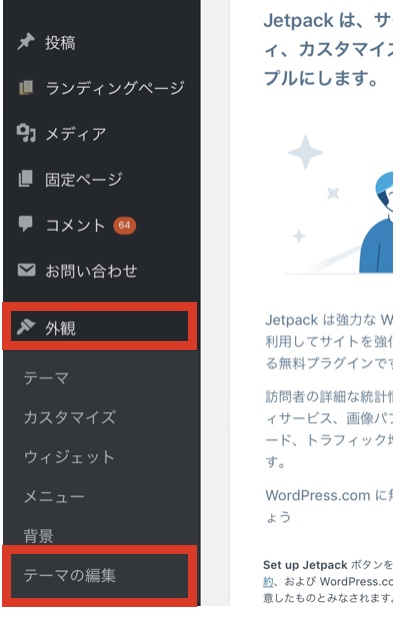
*ワードプレスの「外観」→「テーマの編集」→「付随のCSSエディター(スタイルシート)」→「コードの貼り付け」でできます。
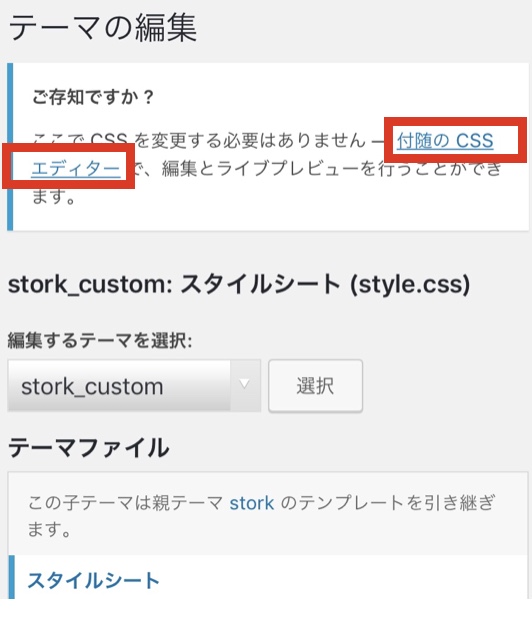
- 「外観」→「テーマの編集」

- 「テーマの編集」→「付随のCSSエディター(スタイルシート)」

- 「付随のCSSエディター(スタイルシート)」→コードの貼り付け」

⑥「投稿」画面に「テンプレートを挿入」という項目ができているので、クリック→「左からの吹き出し」を選択する。

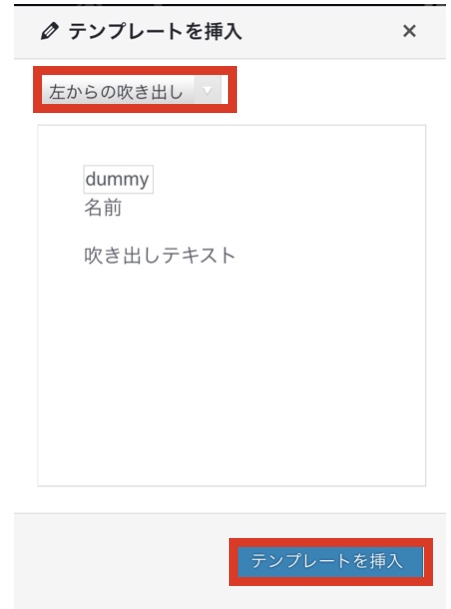
⑦「左からの吹き出し」を選択→「テンプレートの挿入」をクリックする。

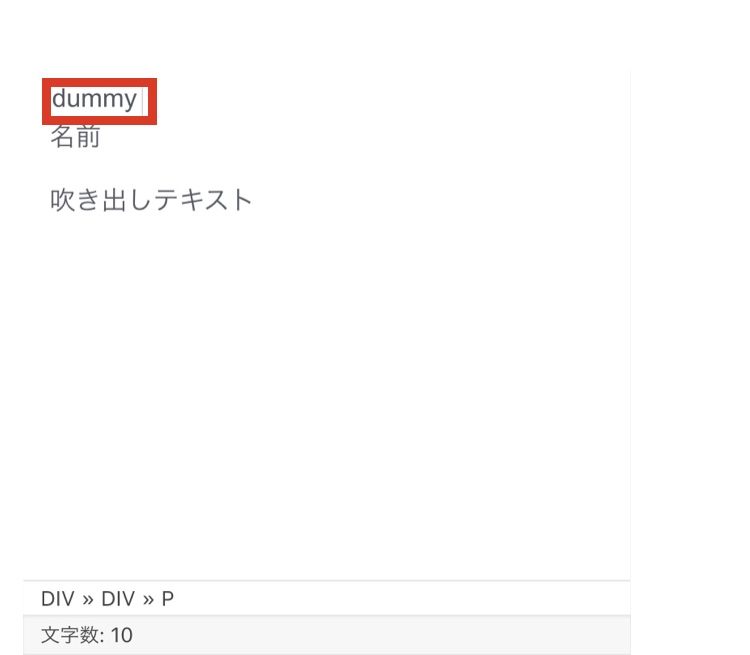
⑧”dummy”を削除し、吹き出しにしたい画像を挿入→”名前”を削除し、入れたい名前を入れ→”吹き出しテキスト”を削除し、入れたいテキストを流し込む。

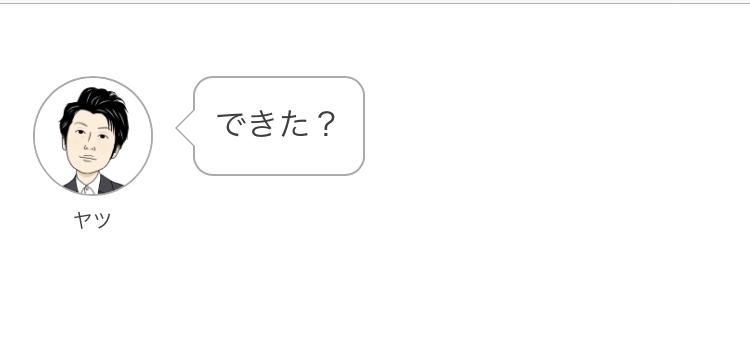
⑨こんな感じになります。

⑩「プレビュー」画面に切り替えます。

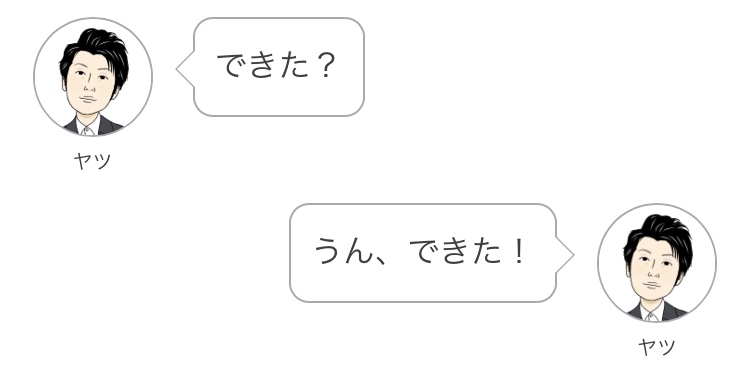
*会話風にしたい場合は「テンプレート」→「右からの吹き出し」を選択して、同様の操作を行います。

こんな感じで会話形式の吹き出しを作ることができます。僕が作ったコードではないですが、なるべくブログ初心者の方にも使いやすく説明したつもりです。
もし、分からなければコメントいただけると、対応させていただきます。僕は一言でいうと”選択肢のある人生“を目的としてブログ書いていますので、同じ様に考えて、悩んでる方がおられたら色々話せると嬉しいです。









コメントを残す