どうも、ヤツです。
奴は特殊な場合を除き、ほぼ全ての記事をスマホで書いています。
なぜなら、グーグルがPCではなく、モバイル(スマホ、タブレット)で見やすい記事を評価するよ!と仰っているからです。
どの程度SEOに影響があるかは分かりかねますが、長期的目線で見れば、スマホでブログを書くことはSEO有利になる筈です。
勿論パソコンでモバイルファーストな見やすい記事を書く技術があればそれに越したことはないですが、中々上手くいきません。
例えばパソコンでは綺麗に写真を添付したはずなのに、スマホやタブレットでは写真の向きが変わっていて見にくい、改行の位置がおかしいなど、様々な問題があります。
パソコンからモバイルファーストな記事を書く技術がないのであれば、もうスマホやタブレットから記事を書いた方が良いのでは、と考えます。
スマホで書いた場合に、パソコンで記事の体裁が崩れていないか気になる場合はパソコンとスマホでダブルチェックするのも良いですが、結構めんどくさいですw
ヤツはパソコンの記事の体裁が多少崩れていても気にしないです。(パソコンからのアクセスは減るかもしれません)
実際、スマホで書いた記事を公開すると、妻から「パソコンで見たら写真の向きがおかしいで!」指摘が入ることがありますが、まぁいいですw
とにかく、モバイルファーストに記事を書くことに特化しよう!という考えで「ヤツの知恵ラボ」というブログを運営してます。
本記事は、パソコンから離れてスマホやタブレットで記事を書いてみよう!という方向けに、スマホやタブレットで書く技術について説明します。
【モバイルファースト】スマホでブログを書いてみよう!
基本的な書き方
どのテーマで書くかによって多少の違いはありますが、今回はワードプレス×STORKの条件を例に挙げます。
オープンケージが作成したSTORKはモバイルファーストを謳っているテーマで、非常にスマホとの親和性が高いのが特徴です。
書く手順を説明します。
ログイン
まずは、スマホまたはタブレットワードプレスのショートカットを作成します。

ショートカットからログイン画面に入り、ユーザー名、パスワードを入力し、ログインします。

投稿
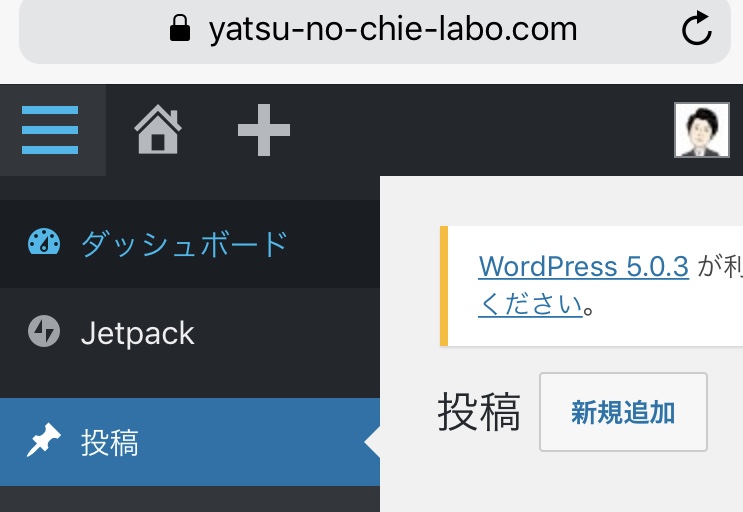
ログインすると投稿の画面またはホーム画面が表れます。投稿画面の右側に書いてある”新規追加を選択します。

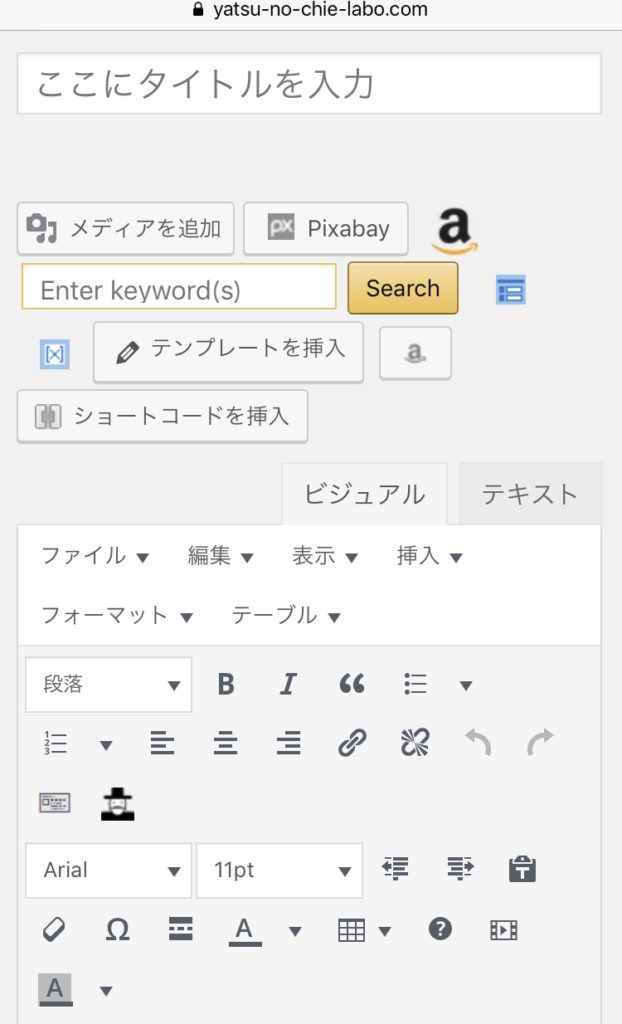
タイトル
まずは、タイトルを打ち込みます。他のブロガーさんも言ってますが、タイトルはマジで大事です!
検索順位にもろ影響します。内容がどんなに優れた記事であってもタイトルが悪ければ、そもそも見てもらえません。
なぜならネットで検索しても、その記事がほとんど見てもらえない位置(10ページ目とか)に表示されるからです。
SEO対策の一つですが、タイトル決めは本当に大事です!100件以上記事を書いてみてアクセスが稼げる記事と稼げない記事の違いを実感しました…
アクセスが見込めるタイトルは大体”みんなは知らないけど、知ってる人は知っている”ことに関するキーワードを入れ込むことです。
上記を判断するのにGoodKeywordというツールが便利です。誰も調べていないキーワードや調べられ過ぎてて競合が沢山いるキーワードは避けたタイトル付けをすることが検索順位を上げるコツです。

見出し
ビジュアルモード
タイトルが書けたら次は見出しです。記事の流れを考えて見出しから決めていきます。見出しから決めることで記事全体に纏りが生まれます。
見出しはこんな感じ↓↓↓で書いていきます。

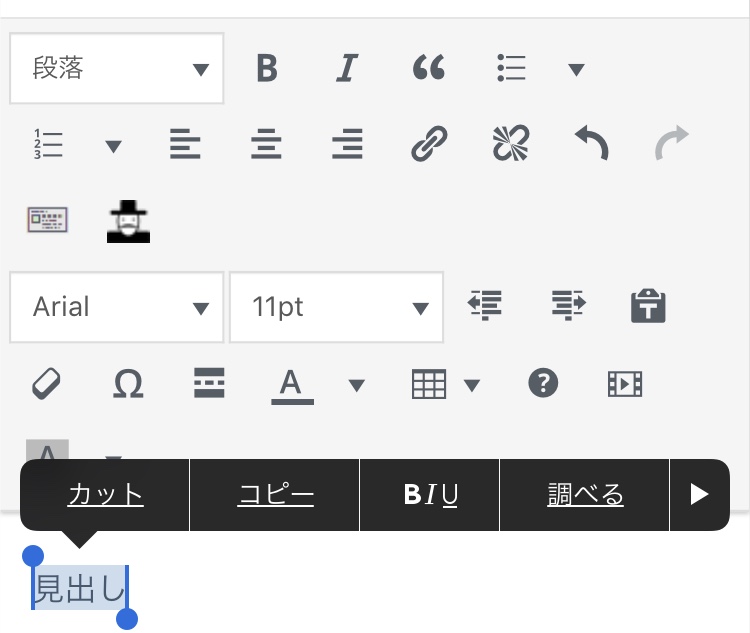
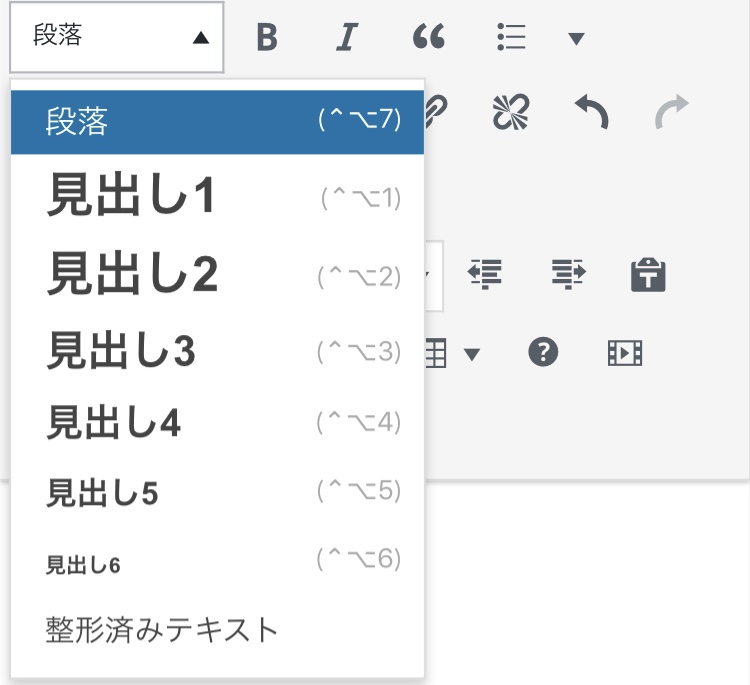
段落の付け方はまず見出しにしたい文字を選択し、段落アイコンをクリックすることで見出しにすることができます。
①見出しにしたい範囲を選択

②段落アイコンを押して見出しを選択

テキストモード
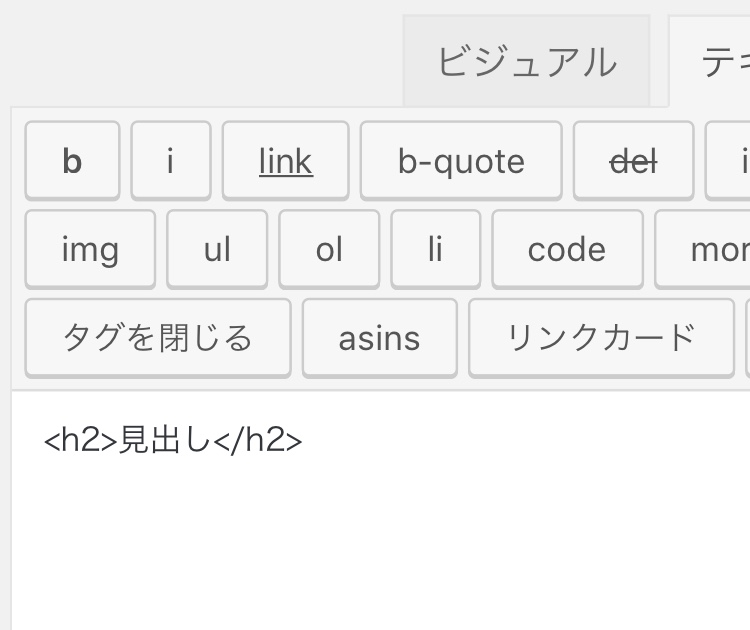
ビジュアルモード以外にも、テキストモードで見出しを付けることができます。
ビジュアルモードと比べ、テキストモードは編集に手間がかかる一方、改行、フォント調整などで細かな調整ができます。

<h2>見出し</h2>はビジュアルモードの見出し2に対応します。つまり、<hx>見出し</hx>はビジュアルモードな見出しxに対応します。
スマホでブログを書いてみて、ビジュアルモードで上手くいかないときはテキストモードで編集してみることをオススメします。
本文
本文自体はビジュアルモードでもテキストモードでも内容に変わりはありません。ただし改行の時に若干の違いがあります。

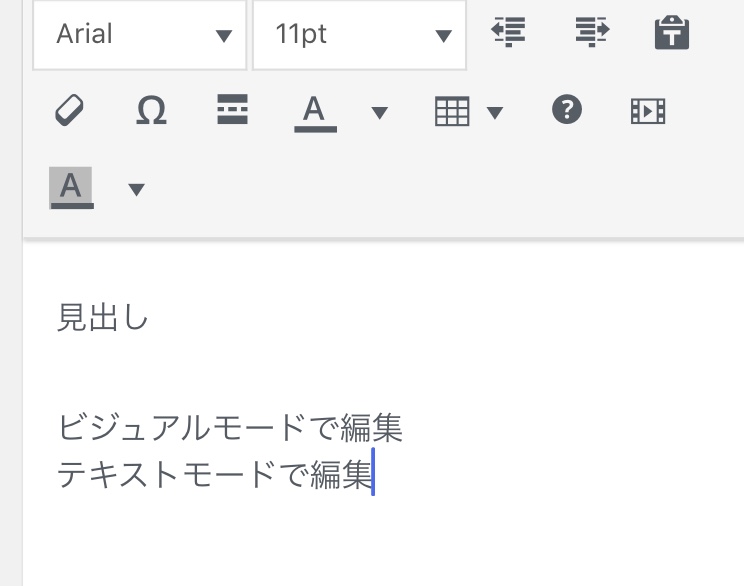
“見出し”→”ビジュアルモードで編集”の改行はビジュアルモードで改行したものです。
“ビジュアルモードで編集”→”テキストモードで編集”はテキストモードで改行したものです。
ビジュアルモードで改行すると行間が一行空いてしまいます。一方、テキストモードで改行すると行間を空けずに改行することができます。
ケースバイケースですが、テキストモードの方が細かく改行調整ができます。行間を空けずに改行したい場合はテキストモードで改行することをオススメします。
応用編
タイトル、見出し、本文などブログを書くのに基本的な機能以外に”読みやすさ”を向上させるのも重要です。
スマホでブログを書くときにどうすれば着色やフォント調整を上手くやれるのか紹介します。
着色
ビジュアルモードで着色しましょう。テキストモードは文字の羅列なので視覚的に色が判別出来ず不向きです。
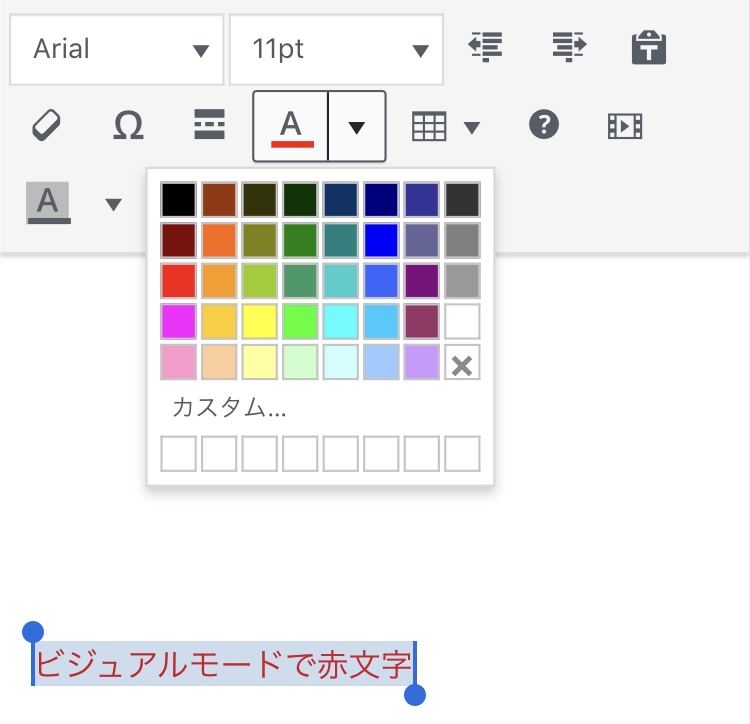
ビジュアルモードで赤文字に変えた場合↓↓↓

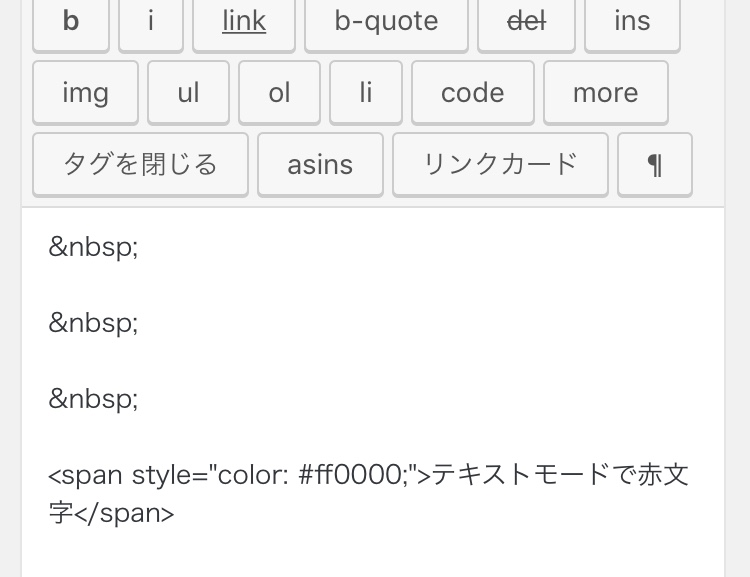
テキストモードで赤文字に変えた場合↓↓↓

ビジュアルモードの場合、赤文字にしたい部分を選択して、色選択アイコンをクリックして、視覚的に好みの色に変更することができます。
一方、テキストモードの場合、<span style=”color: #好みの色;”>赤文字にしたい部分</span>を入力する必要があります。
視覚的に好みの色に変更できないので、ビジュアルモードで着色することをオススメします。
太字
太字はビジュアルモード、テキストモードのどちらで編集しても、手間は同じです。
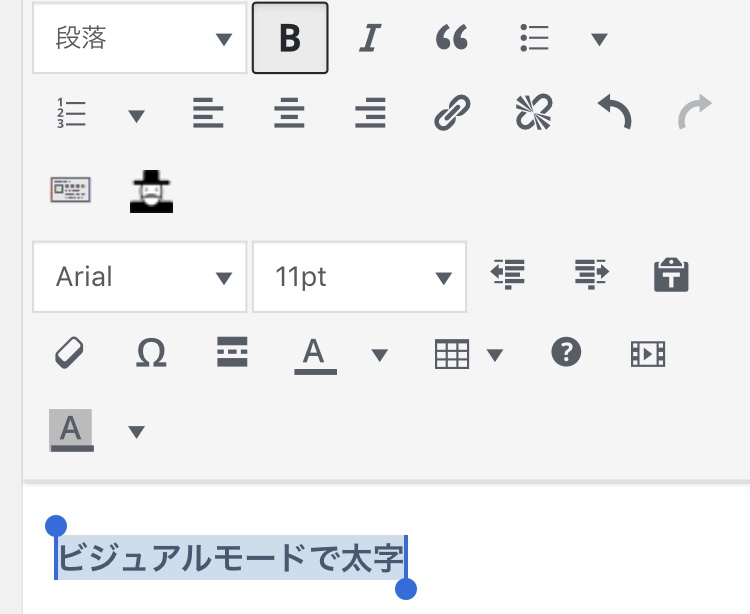
ビジュアルモードで太字にした場合↓↓↓

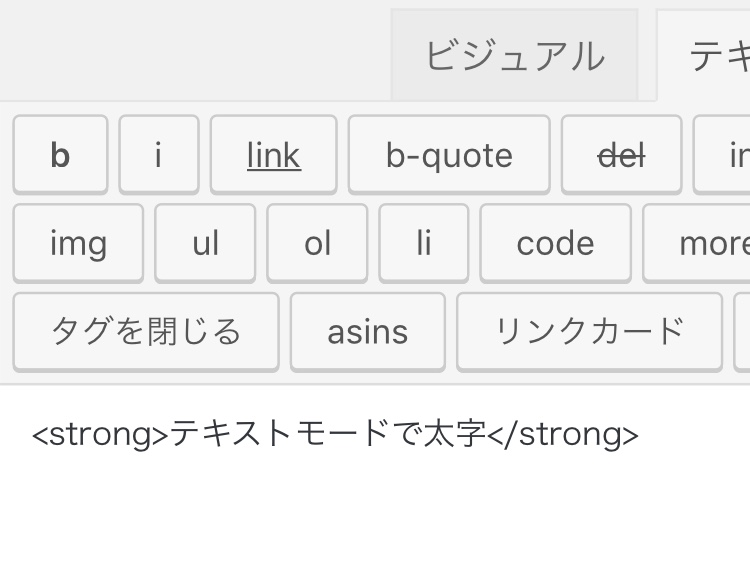
テキストモードで太字にした場合↓↓↓

ビジュアルモードだと、太字にしたい文字の範囲を選択し、”B“アイコンをクリックすると太字になります。
一方、テキストモードでは太字にしたい文字の範囲を選択し、”b“アイコンをクリックすることで太字のコード(<strong>太字にしたい文字</strong>)が自動入力されます。
文字フォント変更
細かくフォントを設定したい場合はテキストモードの方が便利です。
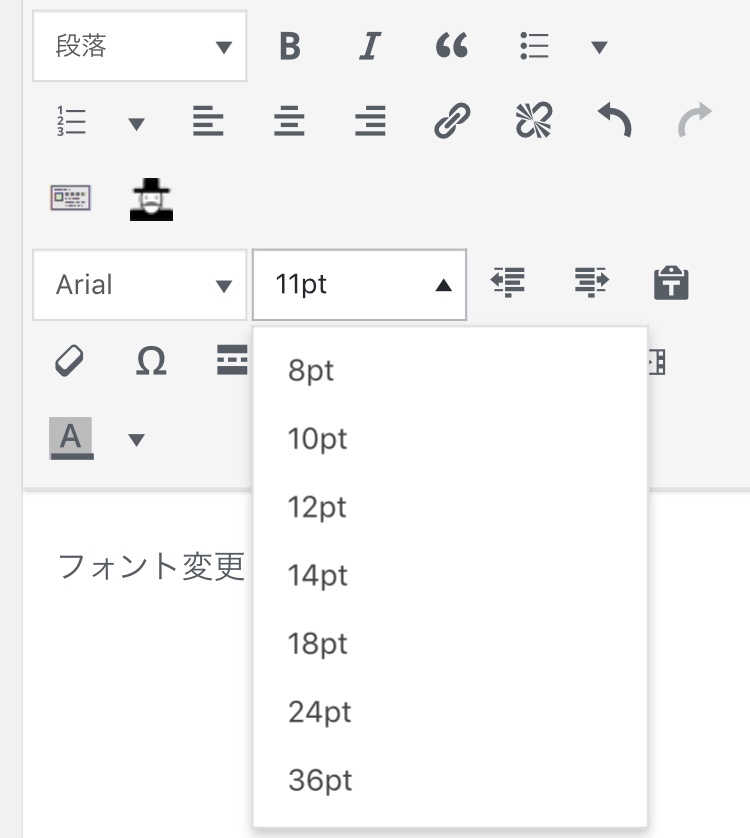
ビジュアルモードで文字フォント変更した場合↓↓↓

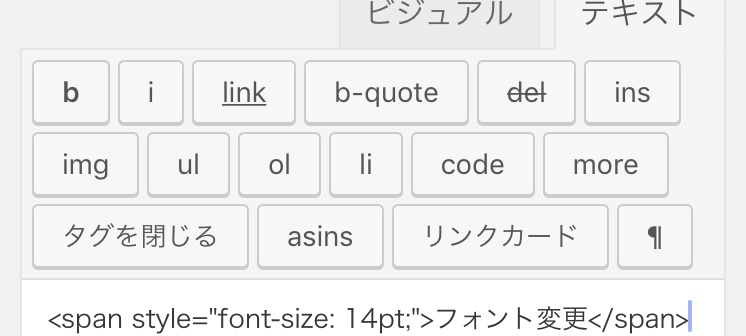
テキストモードで文字フォント変更した場合↓↓↓

ビジュアルモードではフォント変更したい文字の範囲を選択し、フォント変更アイコンをクリックすることでフォントサイズの変更ができますが、フォントが2pt単位でしか変更できません。
一方、テキストモードではフォント変更したい文字の範囲を選択し、<span style=”font-size: フォントpt;”>フォント変更したい文字</span>を入力しなければなりませんが、コンマ一桁単位での細かなフォント調整ができます。
写真添付
ビジュアルモードでもテキストモード一択でも、対して手間は変わりません。
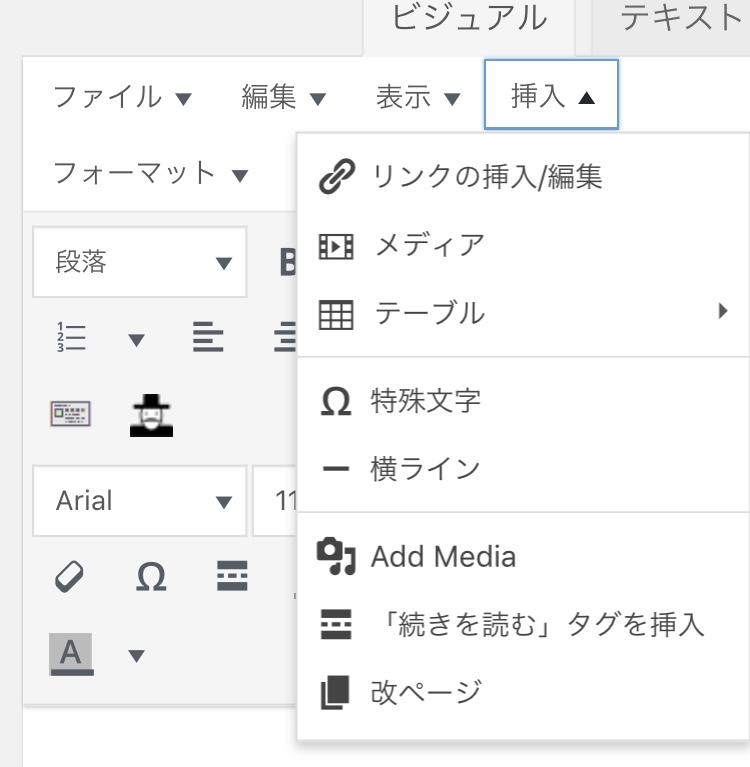
ビジュアルモードで写真添付した場合↓↓↓
①”挿入”アイコンをクリック→Add Mediaを選択

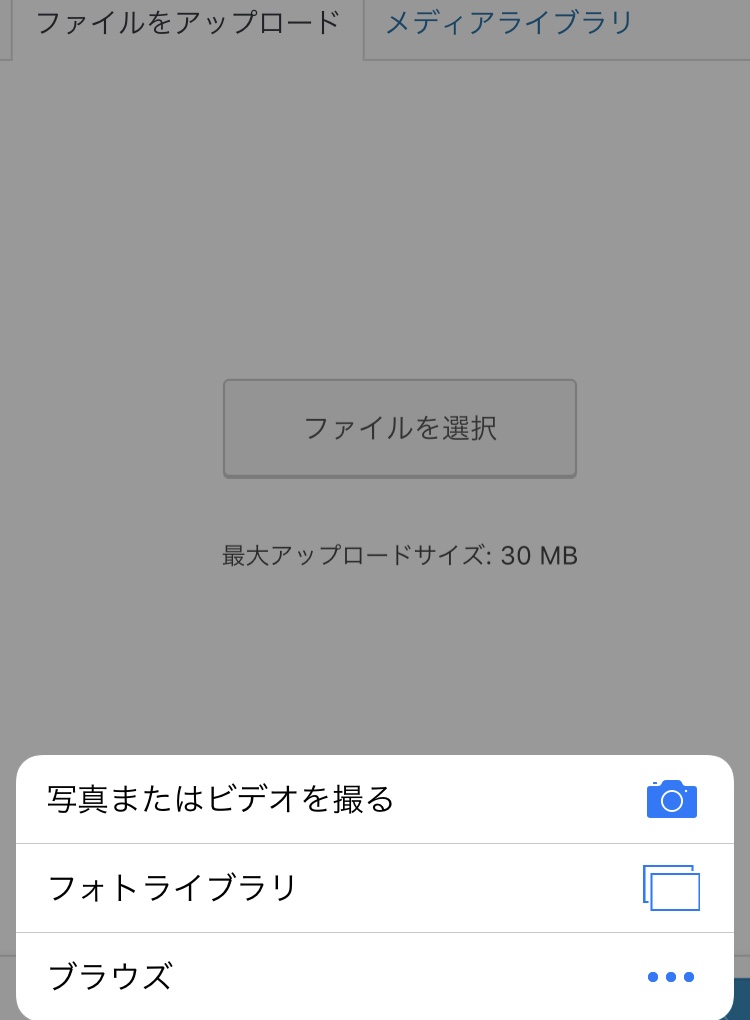
②”ファイルをアップロード”を選択→写真を選ぶ

③”投稿に追加→”完了

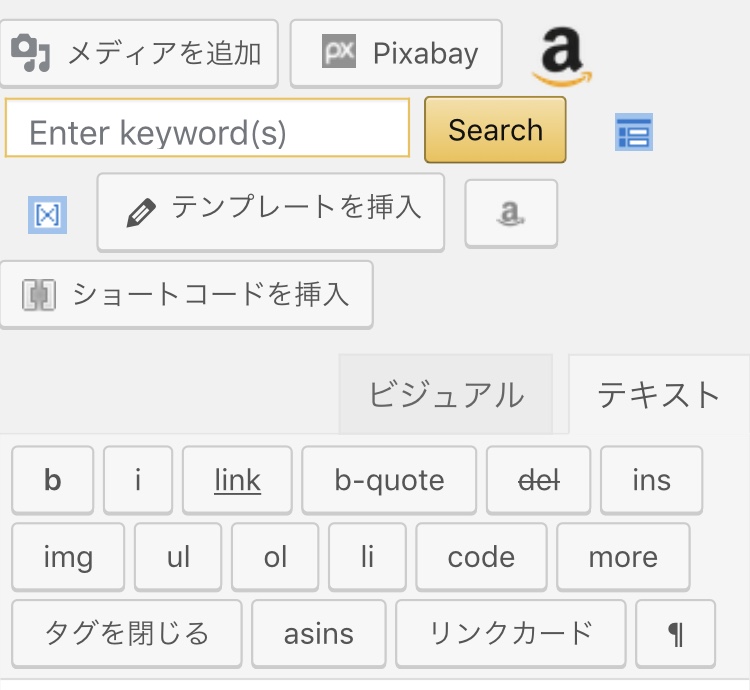
テキストモードで写真添付した場合↓↓↓
①”メディアを追加”アイコンをクリック

後はビジュアルモードと同じ(②〜③)です。テキストモードのままだと、文字の羅列ですが、ビジュアルモードに切り替えるとちゃんと写真に変換されてます。
動画添付
ビジュアルモードからの貼り付け一択です。you tubeに動画をアップロードして、ブログに貼り付けるのが一番簡単です。ここではブログへの貼り付け方をメインに説明します。
スマホからの動画のアップロードについては、今回は割愛します。
①you tubeへログイン(アカウント無ければ作成)
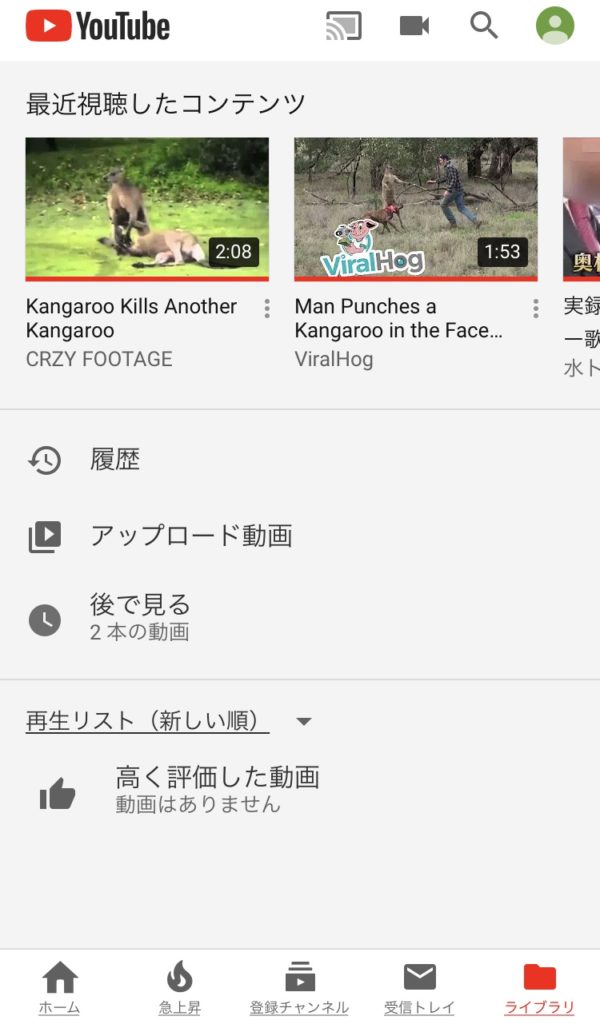
ログイン後、画面右下の”ライブラリ”をクリック”

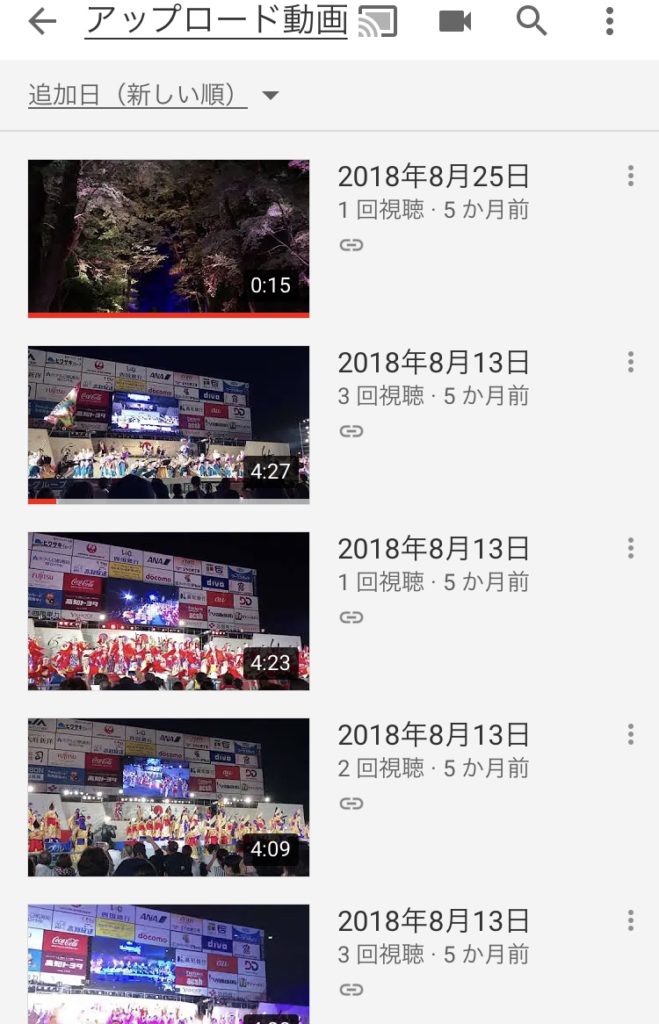
②アップロード動画を選択

③アップロードしたい動画をクリック

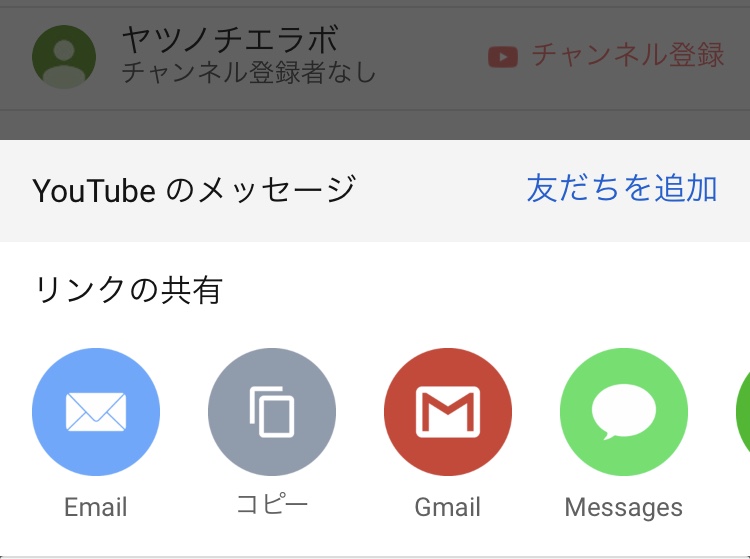
④共有アイコンをクリック→コピー


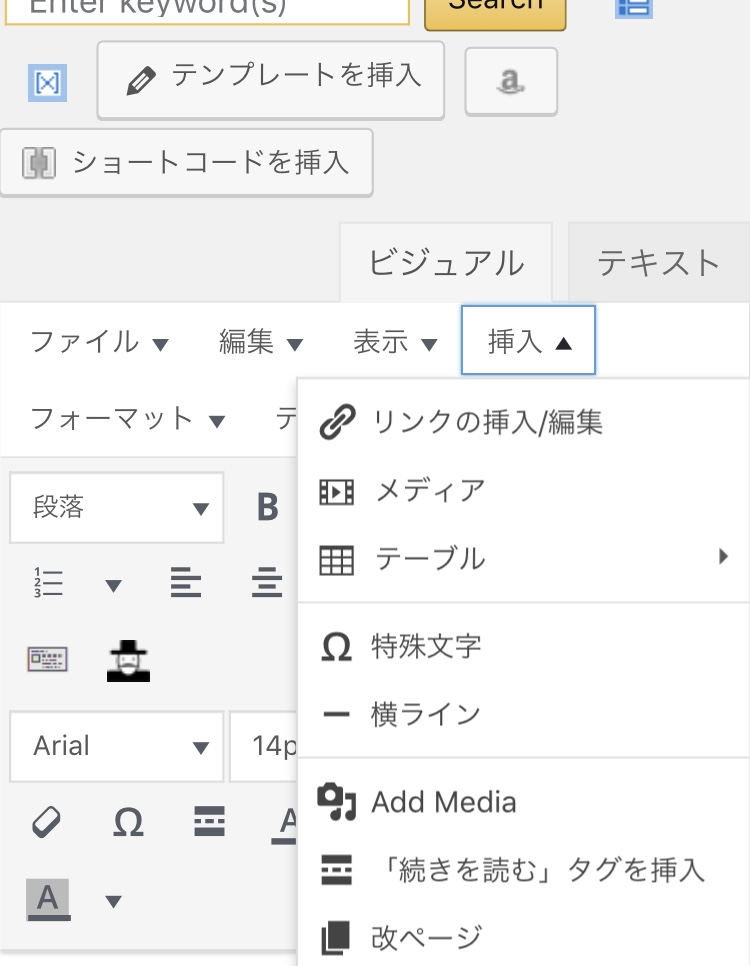
⑤ブログに戻って”挿入”アイコン→”メディア”を選択

⑥ソースの部分に④でコピーしたyou tubeを貼り付け→出来上がり


リンク作成
ビジュアルモードでリンク作成した方が楽です。下手するとテキストモードでリンク作成しようとするとバグります。
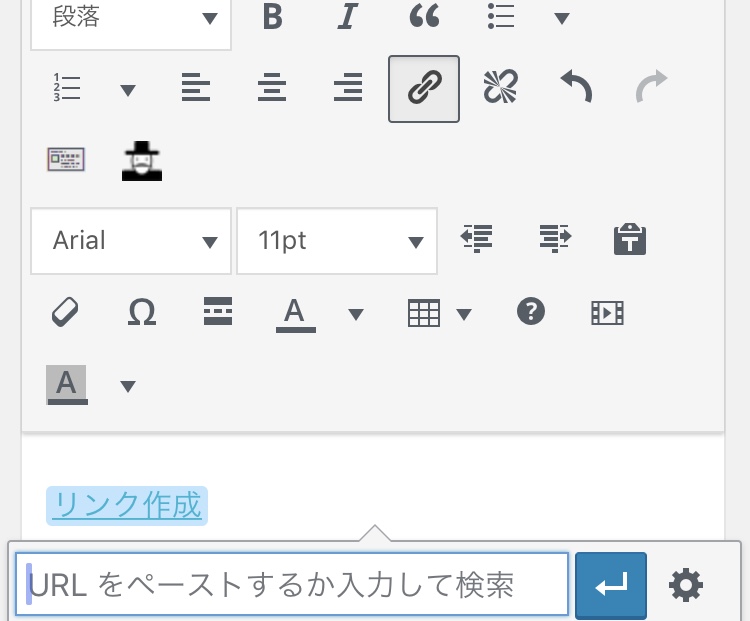
ビジュアルモードでリンク作成した場合↓↓↓

リンクにしたい範囲を選択し、🔗アイコンをクリック、URLを入力することでリンクを作成できます。
*少し画面を上下にスワイプしてから貼り付けないとフリーズする可能性があります。
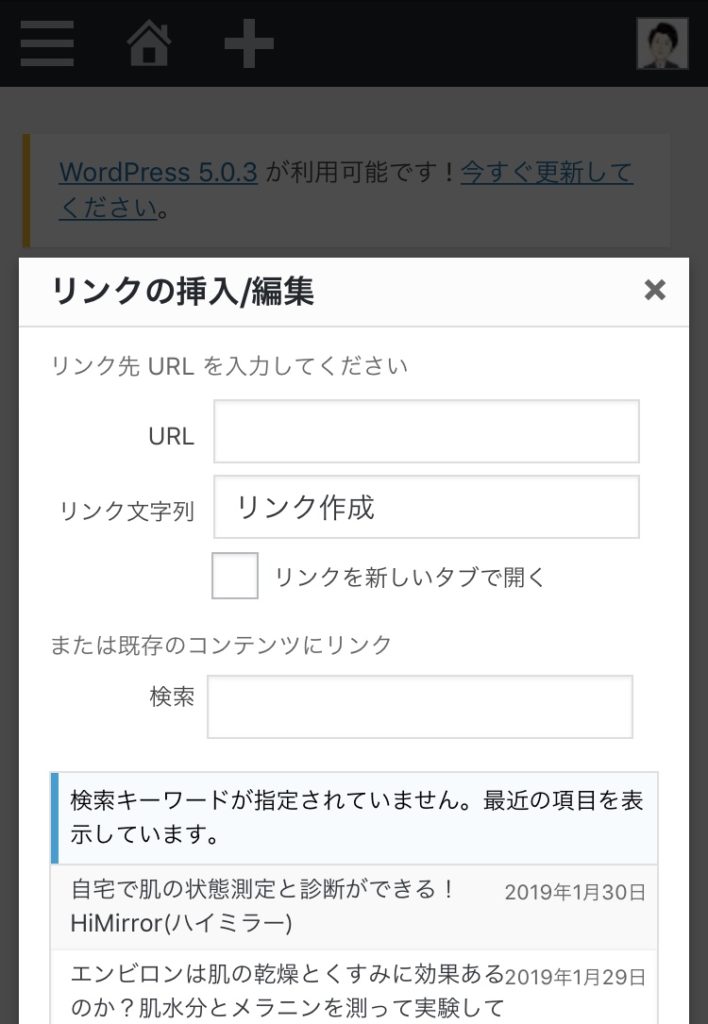
テキストモードでリンク作成した場合↓↓↓

“link”と書かれたアイコンをクリックするとURLを入力する画面に切り替わります。
が、、、URLを入力してもリンク作成できません。。。エンターアイコンが表示されないからです。
リンク作成はビジュアルモードから行いましょう。
段組
ビジュアルモードから段組した方が楽です。テキストモードから段組をするメリットは無いです。
テキストモードで段組すると文章の体裁がバグるまであるのでオススメしません。
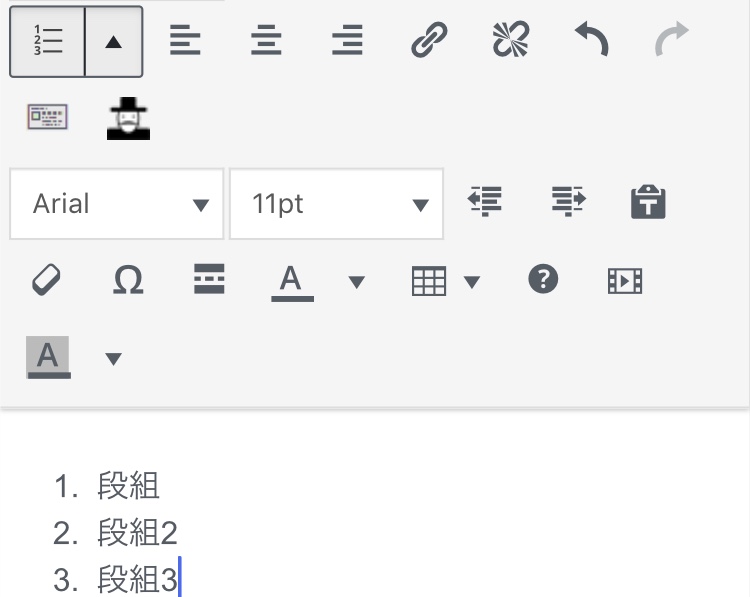
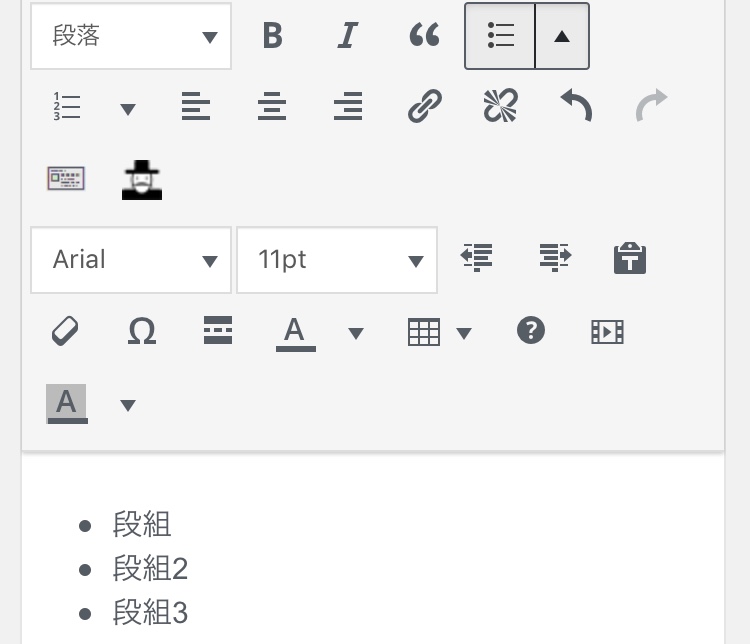
ビジュアルモードから段組↓↓↓
①番号を付ける場合

左上の番号付段落アイコンをクリックすれば段組できます。
②番号を付けない場合

右上の番号無段組アイコンをクリックすれば段組できます。
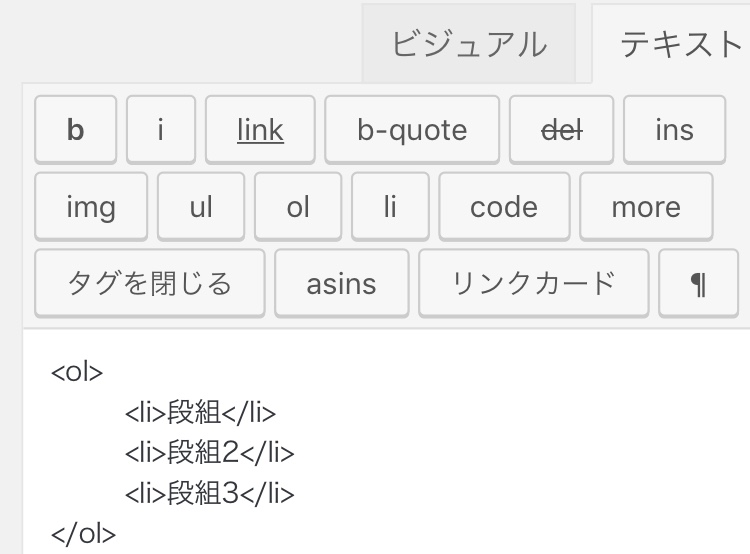
テキストモードから段組↓↓↓
①番号を付ける場合

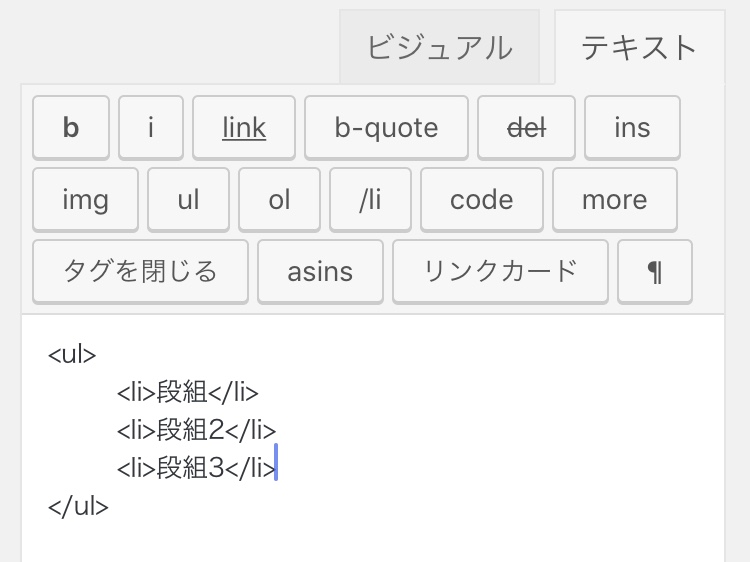
②番号を付けない場合

<ol>段組したい範囲</ol>が番号付段組を表し、<ul>段落したい範囲</ul>が番号無段組を表します。
おそらく<il>の部分は段組を指定していると思われますが、下手にここを弄ると文章の体裁が崩れます。
ビジュアルモードで段組作成することを是非オススメします。
まとめ
PCでブログを書くのとスマホやタブレットからブログを書くのでは勝手が大きく変わります。
ただ、スマホやタブレットからブログを書くことが容易になれば、通勤時間やちょっとした待ち時間を有効活用できるため、時間やわ有効活用できます。









コメントを残す